Light of Life: Fictional Festival of Light
October - December 2021
Proposal
Light of Life was a website concept that was developed in 2021 following quarantine for COVID-19. The heart of this task was to challenge my creativity to create an informational site for an event that was entirely fictional. Due to the event being fictional, the goal was to limit all constraints and allow for full creative freedom. The site was designed to support attendees through their planning and booking process for the event in a user-friendly manner.
Challenge
How might we create an intuitive and engaging informational site that supports attendees in efficiently planning, booking, and navigating this fictional event to ensure a seamless and enjoyable experience from start to finish?
Objectives
The website should include information that answers the who, what, when, where, why, and how of the event, as well as information on all of the functions and vendors being hosted at the event. In addition to the creation of this site, Light of Life will also need brand development.
Process
🗒Define
💡Ideate
🔗Prototype
Define
Problem Statement
Attendees of this fictional event need an intuitive and comprehensive informational site that supports them in planning, booking, and navigating the event to ensure a seamless and enjoyable experience.
Light of Life intends to provide this information in a user-friendly manner to meet the needs of the attendees.
Ideate
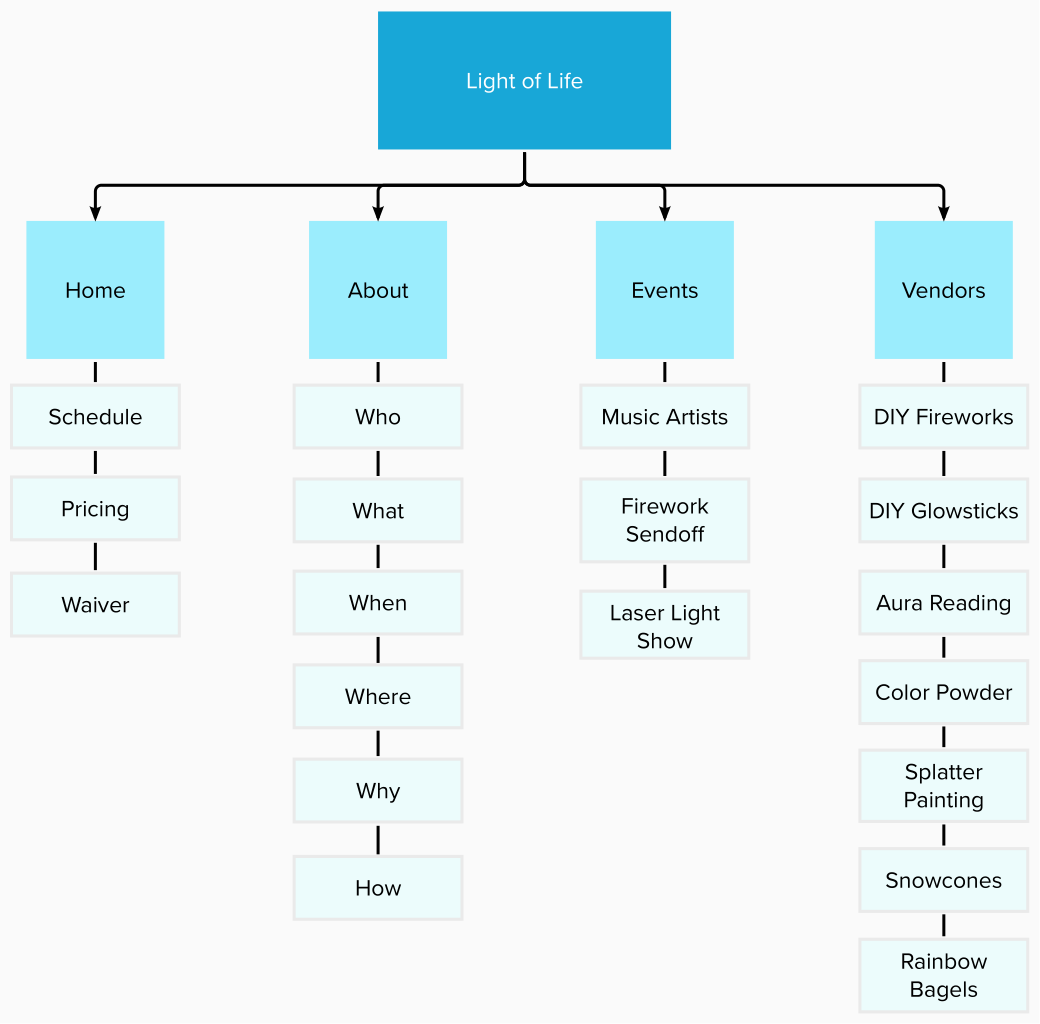
In the ideation phase, I crafted an information architecture to establish the framework for the site’s content and features, along with a structured navigation layout.
The information architecture houses the information that attendees will need to access during their planning, booking, and navigating of the event.
Prototype
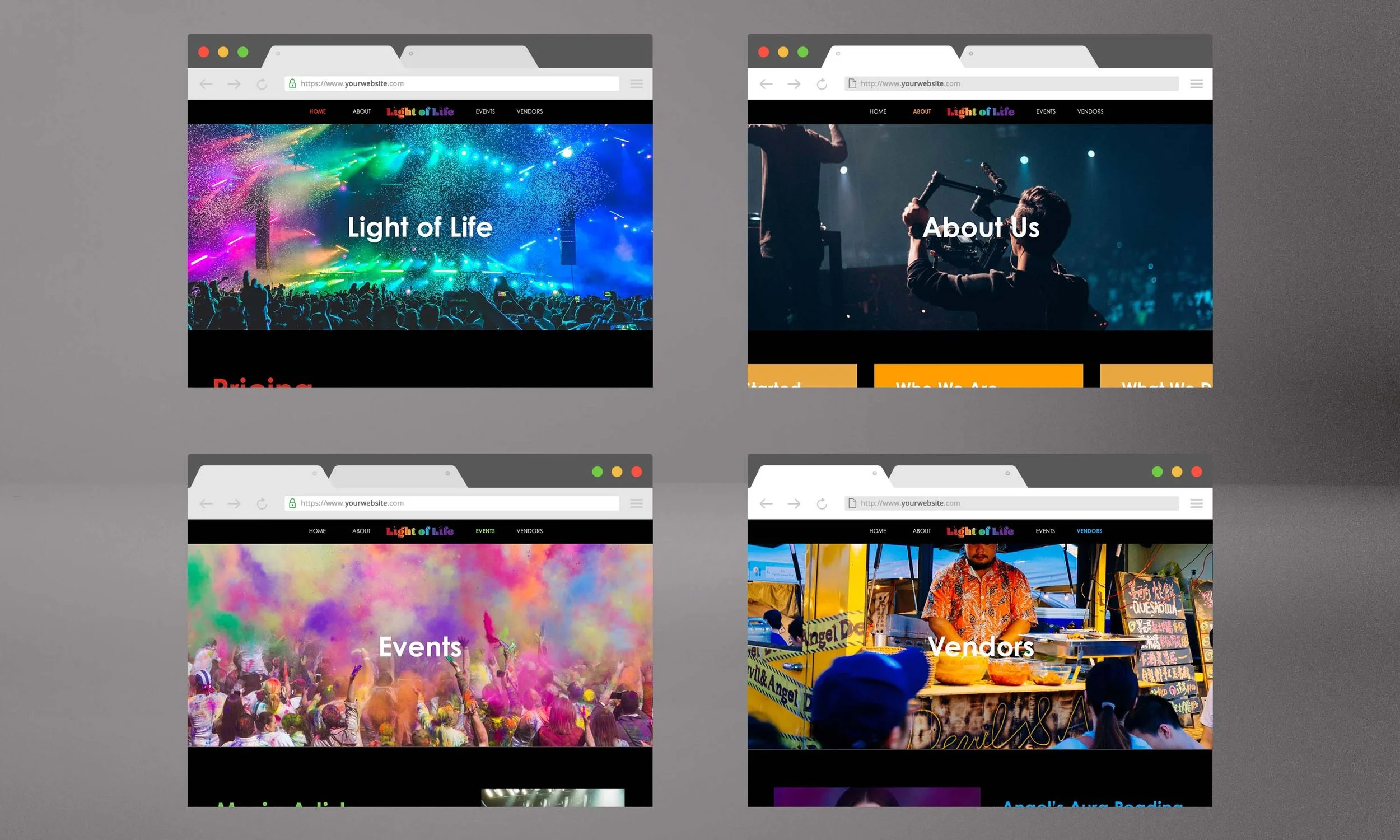
With an information architecture to reference, I created digital wireframes for the site to strengthen an understanding of user interaction. Each screen was designed with the target audience in mind to ensure the designs supported users in achieving their goals.
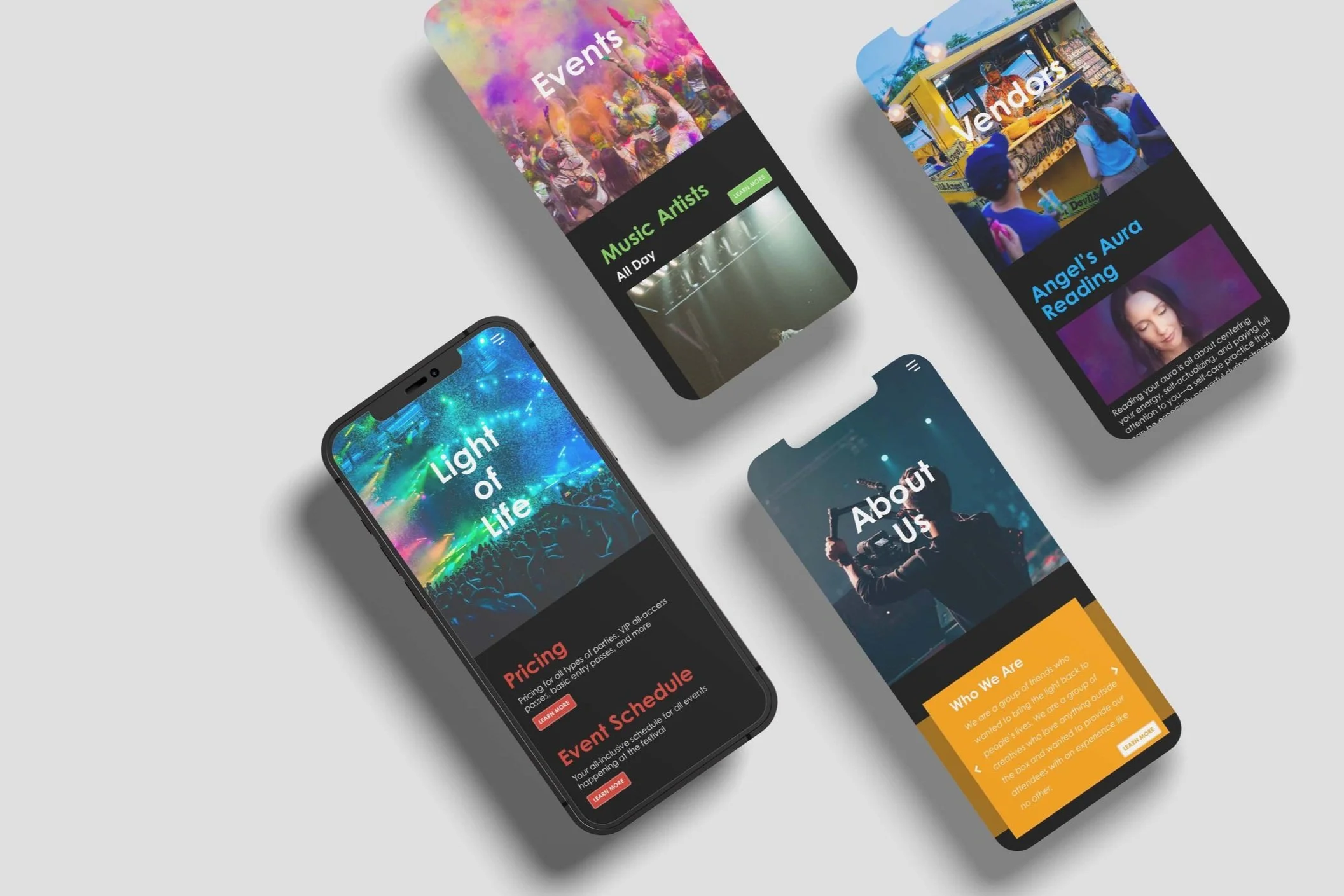
After assessing each screen, I moved into designing the user interface for the application. Starting with brand ideation and development to nail down the look and feel of the app.
Each screen was then fully developed and prototyped with the final UI in Adobe XD for testing to ensure that the user interface and interaction design were functional.