Mine: Budgeting for College Students
August - January 2021
Proposal
Mine is an application that was designed to provide college students with personalized financial management and support, made to fit the needs of consumers who are unfamiliar with the financial landscape. The app supports college students through new financial ventures in a way that fits their needs.
Challenge
How might we disrupt the marketplace of traditional financial applications to cater to the specific needs of college-aged consumers, meeting them at their current level of financial understanding, and empowering them to seamlessly manage expenses, develop sound spending habits, and navigate their financial futures with confidence?
Objectives
The existing marketplace of traditional financial applications needs to support college-aged consumers and their level of financial understanding.
The application should include, bank account management, credit score management, budgeting, and personalized financial advising.
In addition to the creation of this app, Mine will also need brand development and a logo design.
Solution
While managing a tight timeline I independently executed the entire project. I developed the product concept, conducted consumer research, built the framework of a mobile application accordingly, as well as managed, designed, and developed a brand package for Mine.
Role: UX/UI Researcher & Designer
Tools: Adobe XD, Adobe Illustrator, InVision
Timeline: 15 weeks (August - January 2021)
Process
👩🏼🏫 Empathize
👩🏼💻 Research
🗒 Define
💡 Ideate
🔗 Prototype
Empathize
When the concept of Mine was developed, I spent time interviewing people who would fall into its target audience, college-aged individuals. Due to my background in consumer psychology and experience in user research, I was able to formulate interview questions and conduct interviews professionally.
After creating an interview script, I recruited a sample of participants that matched Mine’s target audience demographics. To gain a comprehensive understanding of the target audience and understand user needs from varied perspectives, I interviewed several participants varying in age and economic class.
After completing the user interviews, I used the responses to develop a strategy to ensure that Mine met the needs of the consumers in its target audience and helped meet their needs. I then developed empathy maps and personas accordingly.
Research
I then researched to learn more about the strengths, weaknesses, and areas of opportunity that existed within the market of existing applications.
The main goals of the research stage were based on the information found from interview participants and the overall project goal to support college-aged users.
Research Goals:
Understand the existing market and identify potential areas of opportunity to capitalize on
Identify the common strengths and weaknesses of competitors’ applications in the market
Develop a product design strategy to meet the needs of the target audience
With a list of research goals, I conducted a competitive analysis with two popular financial management apps. I was able to identify features of each application that users enjoyed as well as aspects that they disliked.
Define
The research stage revealed a significant insight: existing financial applications primarily cater to users with a proficient understanding of financial concepts. The users within the target audience for Mine mostly do not share the same understanding, as was found that most interview participants did not.
Problem Statement
College-aged users are experiencing difficulty in managing their expenses when using existing financial apps because many of these apps assume a high level of financial literacy, which many individuals in this audience lack.
This is impacting their ability to effectively budget, manage loans and investments, and save money, leading to increased stress and financial insecurity.
Mine aims to create a user-friendly financial app tailored to the needs of college students by providing intuitive budgeting tools and educational resources on basic financial concepts.
Ideate
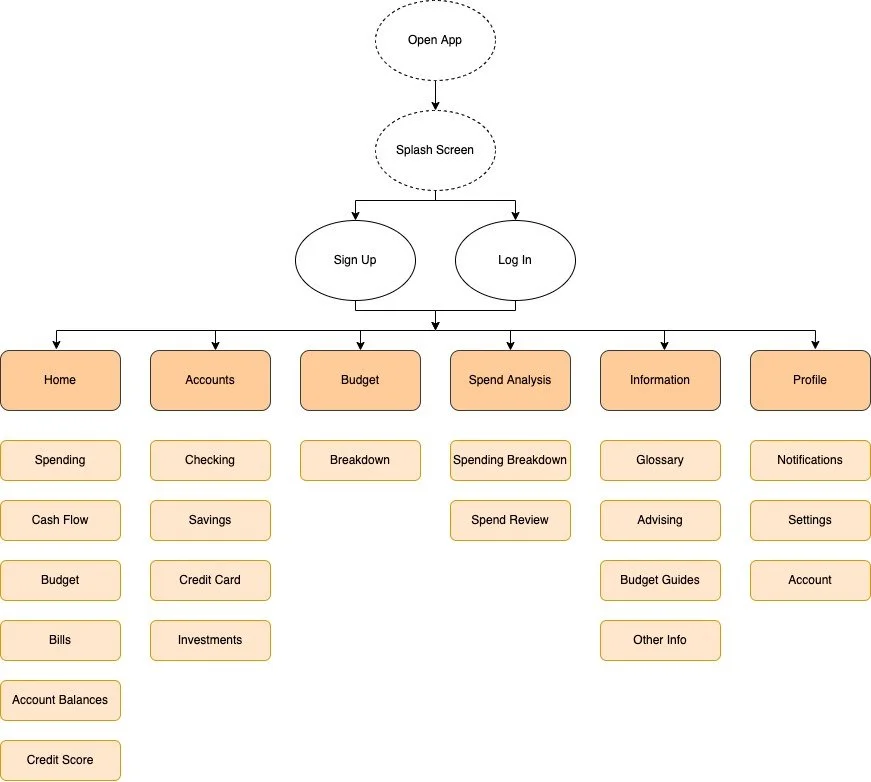
In the ideation phase, I crafted an information architecture to establish the framework for the app’s content and features, along with a structured navigation layout.
I prioritized several key features from the foundational research and empathy phases, such as financial advisory services, a readily accessible glossary to clarify complex concepts, personalized budgeting tools, and a centralized hub for managing and swiftly accessing bank accounts, loans, and investment information.
With an information architecture to reference, I created both sketched and digital wireframes to strengthen an understanding of user interaction. Each screen was designed with the target audience, personas, and empathy maps in mind to ensure the designs supported users in achieving their goals.
Final UI
After assessing each screen, I moved into designing the user interface for the application. Starting with brand ideation and development to nail down the look and feel of the app.
Each screen was then fully developed with the final UI in Adobe XD and prototyped in Invision for testing to ensure that the user interface and interaction design was functional.